Plugin 360 WordPress
easystory360 Ultimate
Bienvenue sur la page officiel du plugin Easystory360 Ultimate pour WordPress.
Ce plugin vous permet d’intégrer facilement vos stories VR360 immersives sur votre site WORDPRESS, quel que soit votre thème ou constructeur (Divi, Elementor, éditeur classique, Gutenberg).
Pour tester les différents éléments présentés ci-dessous, si vous n’avez pas encore de compte easystory360, vous pouvez utiliser ce lien de Story :
https://viewer.easystory360.tools/viewer/-OUdum3R4toniFfeazfE/3
1. Installation du plugin 360 WordPress
- Téléchargez https://wordpress.org/plugins/easystory360-ultimate/
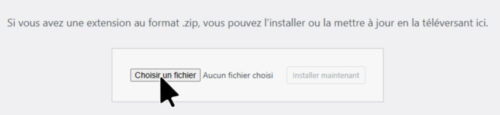
- Dans votre tableau de bord WordPress, allez dans Extensions > Ajouter, puis Téléverser une extension.
- Sélectionnez le fichier ZIP et cliquez sur Installer, puis sur Activer.

2. Ajouter une Story avec le Générateur de code
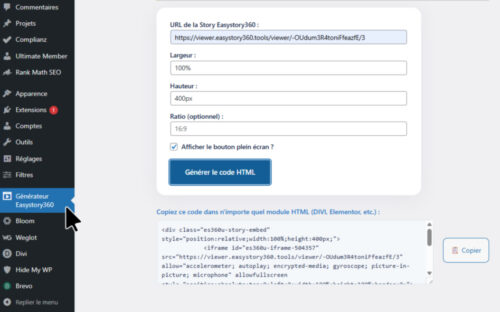
Le plugin inclut un générateur de code HTML pour vos stories Easystory360, accessible dans le menu latéral de l’admin WordPress, rubrique “Easystory360 Generator”.
- Ouvrez Easystory360 Generator dans l’admin.
- Collez l’URL de votre story (format :
https://viewer.easystory360.tools/viewer/[ID]). - Définissez les options : largeur, hauteur, ratio, bouton plein écran…
- Cliquez sur Générer le code HTML.
- Un code est affiché : cliquez sur Copier.
- Collez ce code dans n’importe quel module HTML de Divi, Elementor, ou Gutenberg (bloc HTML).
3. Utiliser le widget Easystory360
Vous pouvez ajouter une Story VR dans n’importe quelle sidebar ou footer de votre site via le widget intégré.
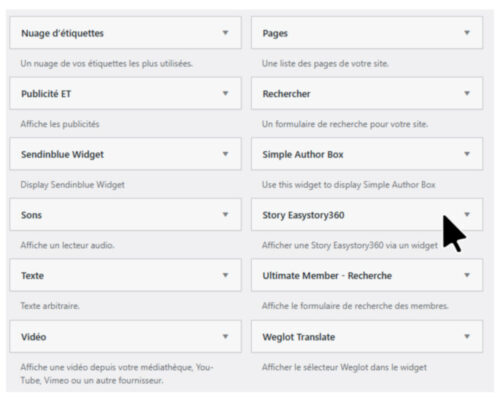
- Dans l’admin WordPress, rendez-vous dans Apparence > Widgets.
- Ajoutez le widget Easystory360 Story à l’endroit désiré.
- Renseignez l’URL de votre story et les options d’affichage (taille, ratio, bouton plein écran).
- Enregistrez : la Story VR apparaît directement dans la zone sélectionnée.
4. Ajouter une Story dans l’éditeur classique (TinyMCE)
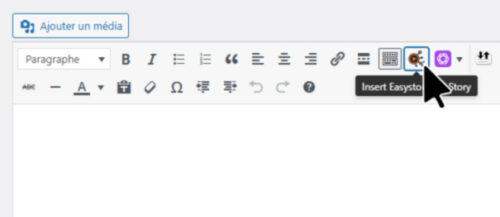
Le plugin ajoute un bouton dédié dans l’éditeur classique (TinyMCE, “Ajouter un média” au-dessus de la zone de texte).
- Cliquez sur le bouton Easystory360 (icône orange ou caméra vidéo).
- Renseignez les paramètres de votre story.
- Cliquez sur Insérer : le code s’ajoute automatiquement à l’article ou la page.
5. Utilisation dans DIVI, Elementor, Gutenberg…
Le code HTML généré par le plugin est compatible avec tous les constructeurs de pages :
- DIVI : Ajoutez un module “Code” ou “HTML” et collez le code.
- Elementor : Utilisez un widget “HTML” pour intégrer la story.
- Gutenberg : Ajoutez un bloc “HTML personnalisé” et collez le code généré.
Les options d’affichage (taille, ratio, bouton plein écran) restent actives partout.
6. Options disponibles
Vous pouvez personnaliser l’affichage de chaque story :
- width : Largeur (ex :
100%,400px,60vw) - height : Hauteur (ex :
400px,60vh) - ratio : Ratio d’aspect (ex :
16:9,4:3) - Plein écran : Afficher le bouton de passage en plein écran sur la story
Astuce : Le ratio prend la priorité sur la hauteur si les deux sont définis.
7. Internationalisation (FR / EN)
Le plugin détecte automatiquement la langue de votre site WordPress.
Tous les textes, boutons et notices sont affichés en français ou en anglais selon la langue de l’admin.
8. Exemples de code
Voici un exemple généré par le plugin, qui sera à coller dans un module HTML :
<div class="es360u-story-embed" style="position:relative;width:100%;height:400px;">
<iframe id="es360u-iframe-demo"
src="https://viewer.easystory360.tools/viewer/votre-ID"
allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture; microphone"
allowfullscreen
style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;">
</iframe>
<button type="button"
class="es360u-fullscreen-btn"
onclick="easyul_fullscreen_handler('es360u-iframe-demo')">
⛶
</button>
</div>Le code votre-ID sera remplacé par l’identifiant de votre story, par exemple pour la Story :
https://viewer.easystory360.tools/viewer/-OUdum3R4toniFfeazfE/3
votre-ID = -OUdum3R4toniFfeazfE/3
En insérant le code complet, vous obtenez ceci :
9. Support et FAQ
Pour toute question, consultez la documentation sur explorations360.com
ou contactez l’équipe support si besoin.
Bonne création immersive avec Easystory360 !

💡 Un credo : simplifier la vie aux producteurs de contenus 360° avec un outil “NoCode” universel qui permet de transformer des images ou des vidéos en véritables expériences immersives interactives !
🏁 Ma première marque, subOceana, est née dans “un” métavers, en 2007… 👂 Et déjà avec cette idée : mettre la technologie au service du sens et de l’humain.
🏷 Les étiquettes, rubriques, catégories, ou autres tiroirs, je n’ai jamais vraiment aimé ça : chaque communauté a son langage, chaque corps de métier son jargon, suivant les mondes dans lesquels on évolue ou les gens que l’on croise, ce qui fait sens 🧑🎓 dans un cas peut s’avérer complètement ridicule 🥳 ou désuet dans l’autre .
🤩 Ce que j’aime vraiment : passer des heures à tester, tordre les outils, casser les usages établis. Innover*, non pas forcément pour faire du neuf, mais pour rendre la tech invisible et la mettre au service de ceux qui en ont besoin. Comme quand vous passez du temps à cuisiner un plat compliqué, en ayant en tête le plaisir de la simplicité et de la convivialité 🥂 qui vont suivre.
C’est cette convivialité technologique que je cherche à cultiver. Et c’est ce que nous transmettons chez explorations360.
🕵♂️🕵♀️👨🚀👩🚀👨🚒👩🚒👷♂️👷♀️👨🎨👩🎨👨💻👩💻 Un client (les nôtres sont des professionnels), qui peut s’approprier facilement la technologie (en particulier ici la réalité virtuelle) et la faire s’effacer au profit de l’expérience et du message, s’en servira pour augmenter ses capacités à créer, former, communiquer, partager et faire rêver son propre public.
La réalité virtuelle ne doit pas impressionner. Elle doit transformer.
Chez explorations360, nous aidons les hôpitaux, les industriels, les acteurs culturels et les organismes de formation à engager leurs équipes, former efficacement et transmettre autrement.
Grâce à une plateforme simple et puissante, nous avons déjà accompagné +100 structures à créer des expériences immersives sur-mesure :
• Parcours sécurité en industrie
• Habituation aux soins pour personnes en situation de handicap
• Visites culturelles interactives
• Tourisme expérientiel & inclusif
• Formations immersives pour l’agroalimentaire
Ce qui nous distingue ?
• Nos capacités de production, scénarisation et accompagnement intégrées
Nous croyons que la technologie doit s’effacer au profit du message.
==》Vous souhaitez transformer la manière de former, de communiquer ou de sensibiliser ?
Contactez-moi via le formulaire ou prenez un rendez-vous via le bouton DEMO.
*Innover : parler 6 mois avant les autres de choses… que l’on pratique depuis 10 ans dans l’indifférence générale parfois teintée d’un peu de moquerie 😉