Plugin 360 WordPress
easystory360 Ultimate
Welcome to the official page of the Easystory360 Ultimate plugin for WordPress.
This plugin lets you easily integrate your immersive VR360 stories into your WORDPRESS site, whatever your theme or builder (Divi, Elementor, Classic Editor, Gutenberg).
If you don't yet have an easystory360 account, you can use this Story link to test the various elements presented below:
https://viewer.easystory360.tools/viewer/-OUdum3R4toniFfeazfE/3
1. Installing the 360 WordPress plugin
- Download https://wordpress.org/plugins/easystory360-ultimate/
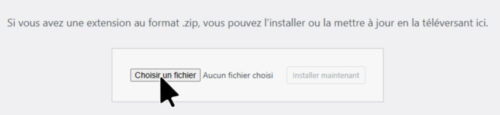
- In your WordPress dashboard, go to Extensions > Add, then Upload an extension.
- Select the ZIP file and click Install, then Activate.

2. Add a Story with the Code Generator
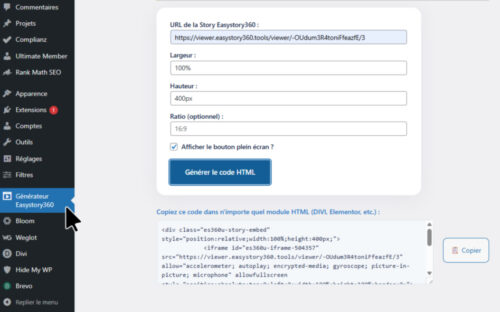
The plugin includes an HTML code generator for your Easystory360 stories, accessible from the WordPress admin side menu, under "Easystory360 Generator".
- Open Easystory360 Generator in admin.
- Paste the URL of your story (format :
https://viewer.easystory360.tools/viewer/[ID]). - Set options: width, height, ratio, full-screen button...
- Click on Generate HTML code.
- A code is displayed: click on Copy.
- Paste this code into any Divi, Elementor or Gutenberg HTML module (HTML block).
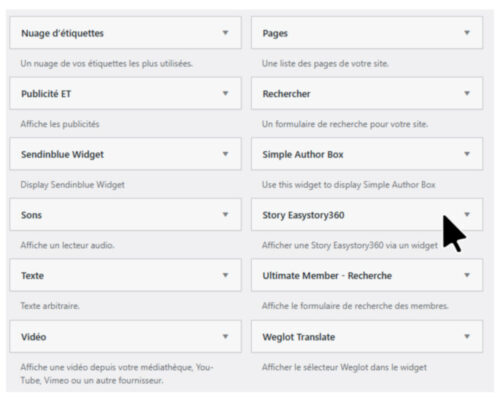
3. Using the Easystory360 widget
You can add a VR Story to any sidebar or footer on your site via the integrated widget.
- In the WordPress admin, go to Appearance > Widgets.
- Add the Easystory360 Story widget to the desired location.
- Enter your story's URL and display options (size, ratio, full-screen button).
- Save: the VR Story appears directly in the selected area.
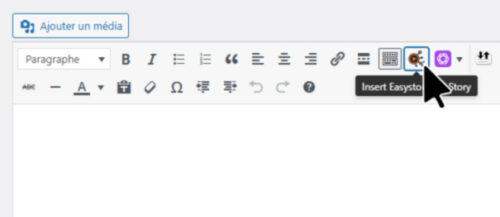
4. Adding a Story in the classic editor (TinyMCE)
The plugin adds a dedicated button in the classic editor (TinyMCE, "Add media" above the text box).
- Click on the Easystory360 button (orange icon or video camera).
- Enter your story parameters.
- Click on Insert: the code is automatically added to the article or page.
5. Use in DIVI, Elementor, Gutenberg...
The HTML code generated by the plugin is compatible with all:
- DIVI: Add a "Code" or "HTML" module and paste the code.
- Elementor: Use an HTML widget to integrate the story.
- Gutenberg: Add a "Custom HTML" block and paste the generated code.
Display options (size, ratio, full-screen button) remain active everywhere.
6. Available options
You can customize the display of each story:
- width Width (ex :
100%,400px,60vw) - height Height (ex:
400px,60vh) - ratio Aspect ratio (eg:
16:9,4:3) - Full screen: Display the full screen button on the story
Tip: Ratio takes precedence over height if both are defined.
7. Internationalization (FR / EN)
The plugin automatically detects the language of your WordPress site.
All texts, buttons and notices are displayed in English or French, depending on the admin's language.
8. Code examples
Here is an example generated by the plugin, to be pasted into an HTML module:
<div class="es360u-story-embed" style="position:relative;width:100%;height:400px;">
<iframe id="es360u-iframe-demo"
src="https://viewer.easystory360.tools/viewer/votre-ID"
allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture; microphone"
allowfullscreen
style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;">
</iframe>
<button type="button"
class="es360u-fullscreen-btn"
onclick="easyul_fullscreen_handler('es360u-iframe-demo')">
⛶
</button>
</div>The code votre-ID will be replaced by your story's identifier, e.g. for Story :
https://viewer.easystory360.tools/viewer/-OUdum3R4toniFfeazfE/3
your-ID = -OUdum3R4toniFfeazfE/3
Inserting the complete code, you get the following:
9. Support and FAQ
If you have any questions, please consult the documentation on explorations360.com
or contact our support team.
Enjoy immersive creation with Easystory360!

💡 A credo: simplify life for 360° content producers with a universal "NoCode" tool that transforms images or videos into truly interactive immersive experiences!
🏁 My first brand, subOceana, was born in "a" metaverse, in 2007... 👂 And already with this idea: putting technology at the service of meaning and the human.
🏷 I've never really liked labels, headings, categories or other drawers: every community has its own language, every profession its own jargon, and depending on the world you're in or the people you meet, what makes sense 🧑🎓 in one case can turn out to be completely ridiculous 🥳 or outdated in another.
🤩 What I really like: spending hours testing, twisting tools, breaking established habits. Innovating*, not necessarily to make something new, but to make tech invisible and put it at the service of those who need it. Like when you spend time cooking a complicated dish, having in mind the pleasure of simplicity and conviviality 🥂 that will follow.
It's this technological conviviality that I seek to cultivate. And that's what we transmit at explorations360.
🕵♂️🕵♀️👨🚀👩🚀👨🚒👩🚒👷♂️👷♀️👨🎨👩🎨👨💻👩💻 A customer (ours are professionals), who can easily appropriate technology (in this case, virtual reality) and let it take a back seat to the experience and the message, will use it to increase their ability to create, train, communicate, share and inspire their own audience.
Virtual reality must not impress. It must transform.
At explorations360, we help hospitals, manufacturers, cultural players and training organizations to engage their teams, train effectively and pass on knowledge in new ways.
Thanks to a simple yet powerful platform, we have already helped more than 100 organizations create customized immersive experiences:
- Industrial safety courses
- Care habituation for the disabled
- Interactive cultural tours
- Experiential & inclusive tourism
- Immersive training for the food industry
What sets us apart?
- Our integrated production, scripting and support capabilities
We believe that technology should be replaced by the message.
==》You want to transform the way you train, communicate or raise awareness?
Contact me via the form or book an appointment via the DEMO button.
*Innovating: talking 6 months before others about things... that we've been doing for 10 years to general indifference, sometimes tinged with a little mockery 😉